If you are a flash developer, then the easiest way to create a cross device application is to use OpenPlug Studio. The feature list of the tool can be read here in detail. While the standalone version of this free tool is in its alpha version, the FlashBuilder version was out for sometime.
The best part of the new release is, it now supports FlashBuilder 4.5.
Category Archives: ipad development
iOS5 with ARC ( Automatic Reference Counting )
With iOS5 comes the most important feature for me as a developer, Automatic Reference Counting.
This is may not feel a large announcement from an user’s perspective but as a developer, this is the feature. Well, what does that mean and how it affects me as an iOS application developer? This means no retain and release, yeeeaaaahhooooo. If you are developing for iOS devices till now, the pain of maintaining the reference count of an object is always there till it goes to the appstore. With the ARC, one can now forget those. In other words we can say finally garbage collection is here with iOS5, though its not that from a technical perspective, but from a developers perspective its kind of that.
Here is the official description about all the features of iOS5.
Whatever the announcement is for others, but for a developer it is the most significant release of the iOS till now.
Mobile device emulator as Chrome Browser extension
If you are a mobile application developer, then it would have been always a quest to find the devices to test the applications. Apart from that, one need particular environments to develop the application too. Some device applications can be developed and tested in particular Operating system. Then there are HTML5 and JS frameworks and tool kits to develop mobile applications. These frameworks and toolkits allow one to develop applications as web applications. While this option, opens up the opportunity to develop mobile applications in any environment, there is still a lot of work to do, when it comes to test these applications in various mobile devices.
Ripple is an extension to Chrome browser. I think this can not be more easier than this. Once installed, the interface is quite straight forward. Well the process goes like this. If you are in a webpage (any webpage), just right click and say
Emulator > Enable
That will render the webpage in a mobile device, there are choices to configure the devices also. That means, any web application can be tested with a number of device emulators, right in the browser itself. There are options for Device, Platform, Accelerometer along with a lot more.
I think this can not get easier than this.
Sparrow V1.2 is released
This is one of the most stable releases of Sparrow framework, as it is said from its creators. This is very exciting news as there are some very subtle but significant changes happened. One of the features, which I like most is, the position of the pivot point of a texture. Previously one need to put it inside a container, now its just a property setting.
The complete list of updates could be found in its officials blog here.
Posted from WordPress for Android through my “HTC Wildfire”.
Got my first iOS device.
This is been a while since I was thinking of getting an iOS device. Finally I got one and this is ipod touch with retina display. That makes me excited again as to keep my developer shoes on.

First of all, I must say Apple keeps an eye for a lot of detail into account while it comes to its products, any product. It has got some awesome products, but then it does not stop there. Till the product is delivered to the customer and its use, each one is specially taken care of.

In my case, opening of the cover itself gave me a sense of satisfaction. The way things are packed, each thing is tightly bundled yet very easy to open up. I am completely surprised to see the small arrow mark on the stickers, which are just used for packing purpose.

This gives an user satisfaction as in details in small things. Probably that’s why Apple is the best in UX ( user experience ). Once I opened my ipod touch, its amazing to see that I can straight away use the product, no charge for 6hrs before use, kind of thing. Another UX win. The samething had impressed me before also, when I got my macbook pro. After all these, the retina display and camera swing funtionality is just some nice, exciting feeling. Overall, I am impressed and thank you Apple for keep innovating and making my life pleasurable.
Posted from WordPress for Android through my “HTC Wildfire”.
Lua : My experience with it.
Well, on my journey with mobile development, I picked up Lua for sometime. I am quite impressed with its simplicity and power. If you do not know, Corona SDK provides Lua scripting language to build applications for mobile devices. The popular Angrybirds game utilises the power of Lua.
Basically its a simple language with very minimum number of key words and language syntaxes. Anyone familiar with javascript or actionscript can start jumping into it and be productive from day one. There are variants of the installer for Mac and Windows. Some what I feel Windows installer is the best and has got its own IDE, which is on top of popular SciTE IDE.
There is a complete 2D game engine / framework for Lua named Love. With that one can instantly start creating Lua games. As Lua is simple, so as Love is. But then one gets a whole lot of goodies out of a framework. I would say a must try for any game developer.
There is a nice framework for iPhone, which uses Lua and its called WAX. This also fits Lua’s philosophy as to keep the framework simple and easy. The best part is, once you start coding in WAX, you do not have to think about memory management, which is very important and sometimes most time consuming act, while developing application with ObjectiveC.
Now that I have seen Lua’s power and simplicity, I will try that out more and more and post updates about my experiments. Here are some Lua related links for you to get used to
1. Users, tutorials and more
2. Love : 2D game engine
3. WAX : iOS development framework
4. 2D Engine A 2D game engine (I Have not tried yet)
5. Luxinia 3D game engine (I have not tried yet)
6. Lua Forge Projects, tutorials and more
7. Baja Engine A game engine (I have not tried yet)
With that I think I also have to pick up some engines and start playing with it. Overall, Lua feels just perfect as its simplicity and power. Its portable and lightweight. After all its Opensource and Free.
One size fits all, does not fit.
I heard this one before, but then kind of ignored. Why?!! For I, as a web and desktop designer and developer when started iphone development it seemed, “ok, fine, lets do the design and go for development” . Iphone and any iOS in that case have a clear guideline of user interactions. So no worries, if I am sticking to those guidelines, I am sure the product will have a nice user experience. Keeping that in mind, I moved on. And then it all went well. Until I started developing for other devices and other OS such as Android.
Developing games on the other hand is not about those default navigations, one has to think of it from the gaming UI perspective. So what I think is while game design can be one design for multiple devices but the size factor does the trick. If a game is designed for 2 different mobile phones (may be different make too of same OS), it does not matter which OS they are running in, as long as the size of the device screen is kind of same, we are good to go. But then if at all there is a difference in the ratio of height and width of a device screen, the design needs some tweak to give the user a same or similar user experience.
Now, if we talk about application design for mobile, then its all together different approach. Apart from the size, one has to take into account, the platform that is running the application. This surprised me, when I was trying to port an application from iphone to android. Well, we can just port it and it will work the same way it works on iphone, but then there are different physical buttons present in Android devices (even Windows mobile phones and other OS phones), which are not present in iOS devices. The point is either we are not utilising the UI of the device or making a bad use case of the UI of the device and in turn our application, if we port one application as is to another device.
So clearly, each device will have a different design, the code base may be same, but design must be different to be useful and give the same user experience through out devices.
My second iphone game
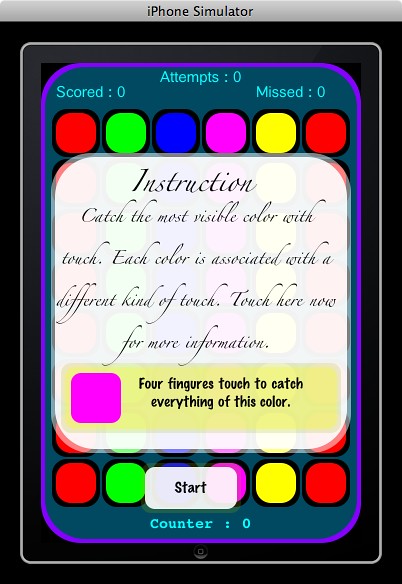
Just finished my second iphone game. While I have not tested it on device yet!!
My first iphone game was taking the accelerometer into game play and this game is all about multi-touch. While it is quite straight forward to play, but it holds the ability of being engaging and addictive.
The game play is to choose the color which is displayed maximum times on screen. There are only 5 colours, but then one has to count the number of times. There is a simple counter runs to show how much time one is spending in a particular question. If the counter reaches 1000, the question changes to the next question and the player looses one point. The interesting part of the same is, each of the colours is assigned a different touch input. That means, if the player has to choose a particular colour, he/she may have to touch with 3 fingers, similarly there are 2 finger touch, 4 finger touch etc are available.
The game play is going to be interesting if you are trying out in device, on the simulator, its a waste and boring thing.
Hope, I will test it soon with a real device and come up with my first experience with it.
Code is hosted at Github and the direct location is here.
Happy Gaming ![]()
Making random numbers in ObjectiveC, the quick and dirty way.
This is another part of my iphone development experience, where I really feel the pain over and again. So putting up my quick way to do get a random number. There are a lot of methods regarding the random number generation in objectiveC and there are even third party attempts to get the best random number possible.
The three most obvious functions are rand(),random() and arc4random(). While a lot can be heard around of not getting a random number by the first two functions, the last options is better. At least I get decent random numbers with it.
Now to get a random number between 2 points, the code would be
//random number between 0 and 5 not 5, till 4
int i=arc4random()%5;
//random number between 10 and 15 not 15, till 14
int j=10 + arc4random()%5;
Hope that makes my next random number creation search leads me to look at this post.
Happy coding ![]()
Dealing with Touch Events, the Sparrow way.
This is specifically caught me, when I am coming from other object oriented technology. May be because of those environments are all single touch based. And I never have worked in multi-touch based application.
While working in Sparrow-framework, there is a nice event called “SP_EVENT_TYPE_TOUCH” . This is basically used if we want to use the touch based interaction in our game. Once we add an handler to it, the general expectation is it will just fire up once per touch/tap. But actually it will fire up 2 times as we have 2 different events, “touchesBegan” and “touchesEnded” for each touch interaction in the main cocoa/objectiveC framework. And the good news is Sparrow-framework does a nice job of encapsulating the internals of all those two events and gives us one event to deal with, that is “SP_EVENT_TYPE_TOUCH”.
Well, but the catch is getting confused with the event handler code. Lets dive in here.
[self addEventListener:@selector(onUserTouch:)
atObject:self forType:SP_EVENT_TYPE_TOUCH];
Now the handler code will look as below
- (void)onUserTouch:(SPTouchEvent*)event
{
NSLog(@"onUserTouch");
}
When run, this code will generate log messages two times for a single touch! Thats for the reason we discussed earlier. Well, the fix is on the handler. We have to deal the events inside if-else where we will check, whether its single or multi touch as below.
- (void)onUserTouch:(SPTouchEvent*)event
{
NSLog(@"onUserTouch");
NSArray *touches = [[event touchesWithTarget:self
andPhase:SPTouchPhaseBegan] allObjects];
if (touches.count==1) {
NSLog(@"1 fingure touch ");
//Do the custom code here for single touch events
}else if (touches.count==2) {
NSLog(@"2 fingure touch ");
}
}
For only single touch the syntax is even smaller
- (void)onUserTouch:(SPTouchEvent*)event
{
SPTouch *touch = [[event touchesWithTarget:self
andPhase:SPTouchPhaseBegan] anyObject];
if (touch)
{
SPPoint *touchPosition = [touch locationInSpace:self];
NSLog(@"Touched position (%f, %f)",
touchPosition.x, touchPosition.y);
}
}
The only difference being, while handling single touches we can directly use “anyObject” as the last parameter and that will give us a single event and for multi-touch environments we have to use “allObjects” as the last parameter. But all this will happen inside the event handler, which will by default fire up twice.
One has to get the “touch” or “touches” inside the event handler and then process the code according to it. Directly the handler will fire up twice and that must not confuse as to, whats happening around!
Happy coding ![]()