This may sound like not true, but actually Phonegap(Cordova) is not ready yet for the prime-time. The point is something or the other will always get in your way if you try to do a little more than basic UI.
It’s a pity to see that Phonegap has reached a version number of 3.3, still feels uncomfortable to work with.
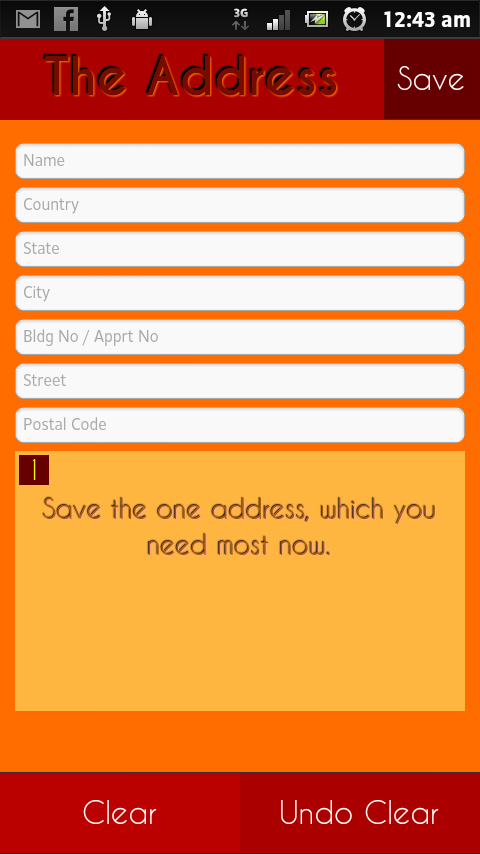
While for a basic static page navigation it may be a solution to go for, for mobile, but think twice if the UI is becoming even a little more than basic.
A simple childbrowser (inAppBrowser) is failing in the current version and I found people are finding workarounds or solutions to fix this. So the point is not that its fixable but its not dependable.
Again, from version 3.0.0 on-wards, one need to have an internet connection to start building! Well, its NPM and NodeJS, I know, but its not comfortable at all rather confusing.
The best Phonegap version as I know is 2.8.0. Its the stable of all.
If at all you are trying to develop on Phonegap, stick to this version(2.8.0) until they release a stable version again.
Happy coding.